Putting User Stories and User Journey Maps to Work in UX Design: What They Are and Why They’re Important

We know how empathy maps and personas can help you empathize with the users you are designing for. Another helpful to understand your user is to build a user story around their experience with your product. Putting User Stories and User Journey Maps to Work in UX Design: What They Are and Why They’re Important? For refreshment, a user persona typically looks like this.

What is a User Story?
A user story describes the type of user, what they want and why. It helps to create a simplified description of a requirement.
A user story is a fictional one-sentence story told from the persona’ point of view to inspire and inform design decisions.
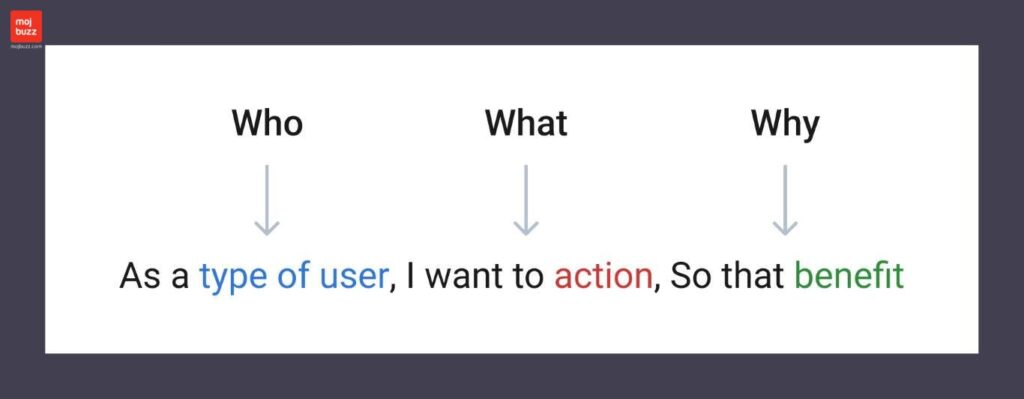
The user story should be written in the following format:

Using this format is a clear way to ensure your user story is communicating everything we need to know about the persona. The user stories you create will be very valuable as you start designing your product. User stories can also serve as a “checklist” to make sure you’re addressing and solving the key problems your users might face when engaging with your product.
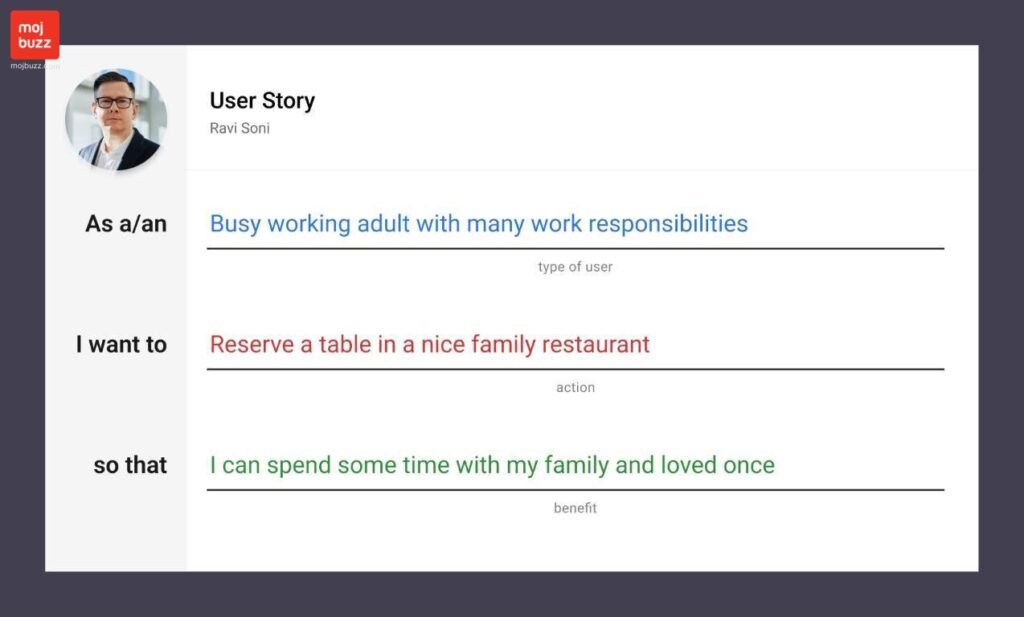
The best practice for user stories is to keep them short, impactful, and to the point, with clear action and benefit. For example:

What is a User Journey Map?
A user journey is the series of experiences a user has as they achieve a specific goal. The user journey is built on the persona (image available in starting paragraph) and user stories (image available above). They help you think and feel like the user, which is so important. If you can’t put yourself in the user’s shoes, you can’t be sure your design will help them.
A journey map is just what it sounds like, an illustration of what the user goes through to achieve their goal. Think of it as a book, if the persona is your character, the user story is your plot, and the journey map is your story outline.
For example, if we went to visit an amusement park, We can pull up the map on our phone to get an overview of the best route. We know our starting point and endpoint, so let’s go for a drive. Wait! looks like a traffic jam up ahead, luckily the map app gives us a detour route to avoid the traffic.

Map app helps drivers to avoid obstacles along with their route. The same idea applies to the user journey map. a user journey map help UX designer create obstacles and a free path for users. That’s the first benefit of user journey mapping.
Another example is, that a user journey map reduces the impact of designer bias, which I the tendency for the designer to design according to their own needs and wants instead of the users.
Creating a user journey map lets you thoroughly document the entire sequence of events and interactions of user experiences, including the user interaction with your designs. That way you can focus on how a persona, not you, thinks and feels at every step of the journey.
Highlighting more Pain Points!
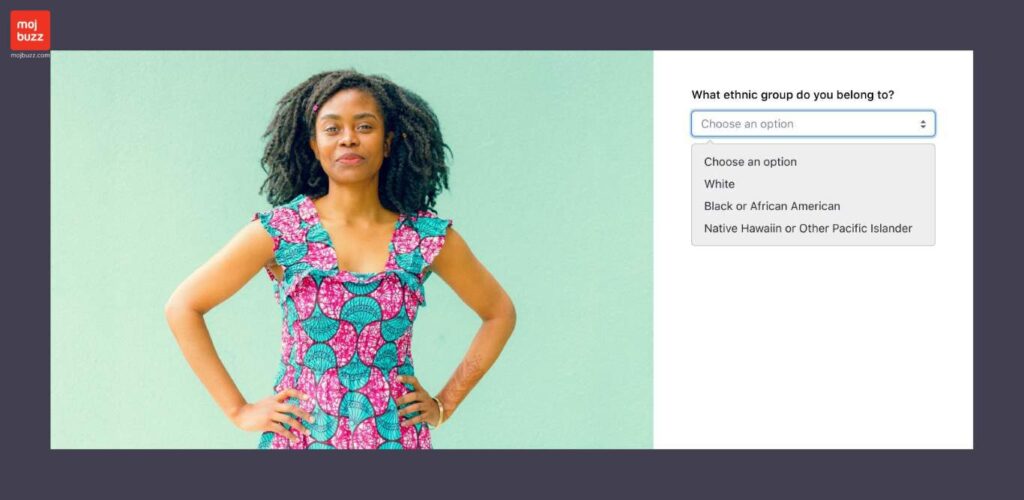
User journey maps also highlight new pain points. for example, say your persona Jasmin is biracial. Her user story is filling out her census info outline. Everything is going well until it’s time for Jasmin to select her race from the dropdown menu. Suddenly she hits a roadblock. There’s no option for her to identify herself as both Black and Asian. That’s a bit pain point. If you, yourself aren’t biracial, you might not have predicted this problem, but by creating the persona of Jasmin, giving her a story, and mapping out her journey map. You’re able to identify the issue she’s experiencing and improve the design. For example:

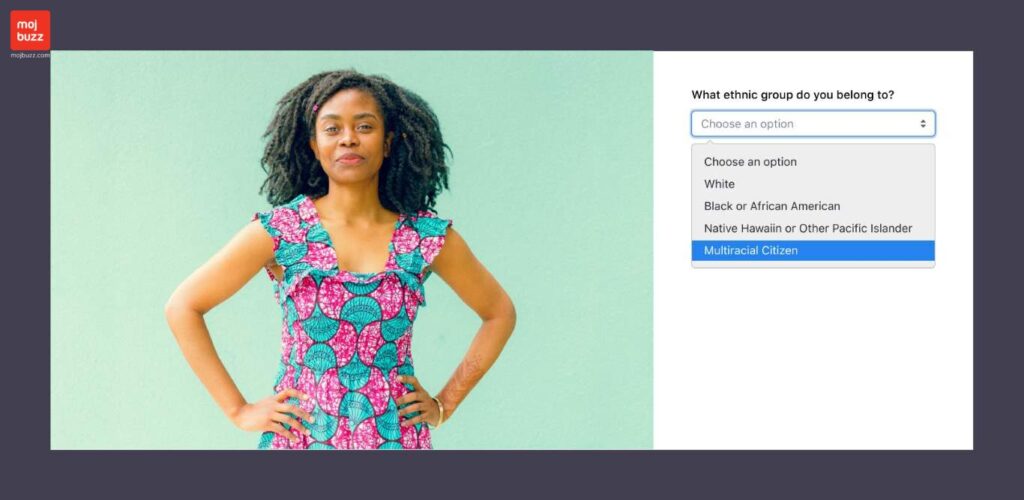
And there I a final benefit of the user journey map which is to identify improvement opportunities. In Jasmin’s example, you could add an option in the menu for Multiracial Citizens. Improving the UX here can make a huge difference. For example:

How do we map out a user journey?
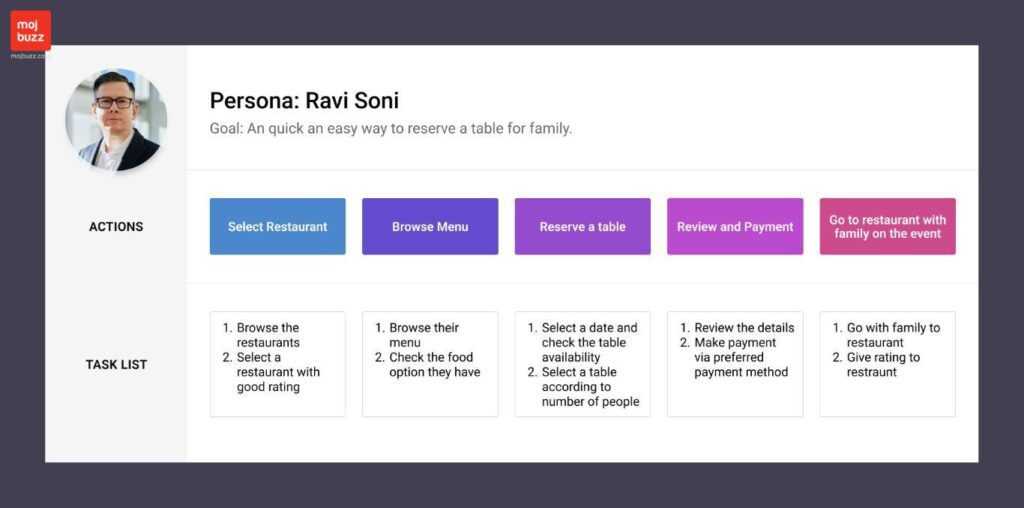
Let’s say our persona, Ravi, comes from Amsterdam, Netherlands. He works at a big tech company and handles 3 teams. He lives with his wife and has two children who are married and live in a different city. His children are coming to meet him so Ravi planned to go with the family for dinner. How do we map out his journey?
To start, identify the tasks the user needs to complete. In this case, Ravi needs a restaurant so he can book a table for his family. Next, list all the things the user needs to do to reach their goal.
Here’s the list of Ravi’s main tasks. #1 Task, get a restaurant listing app and find a nice restaurant with a good rating. #2 Task, browse the restaurants’ menus for checking the food option they have.
#3 Task, select the date and table. #4 Task, review the details and complete the payment process with the preferred payment method. #5 Task, take your family to a restaurant and give a rating to the restaurant.

That’s it. You got Ravi all the way to reserve the table to go out with family dinner in that restaurant. Your work here is done.
Well, not exactly. You’ve completed Ravi’s physical journey, but you still need to consider his emotional journey too. The third action in user mapping a user journey is identifying the user’s likely emotion as they go from task to task.
For example, how Ravi might feel the first time he looks at the restaurant options to choose from, he might be overwhelmed and excited. Or imagine that Ravi browsing the menu and annoyed with so much text without the food images or he might have forgotten his glasses so he needs to use the accessibility options to complete the task. This experience could make Ravi overwhelmed and make him feel frustrated.
There’s one final action in our journey mapping exercise.
Once you’ve identified the user’s emotions we can then identify opportunities to improve his user experience.

This is where user journey mapping can enhance UX design. Without mapping the action of Ravi’s journey, it might never have occurred to you to add search with filters or include images and optimize the app for screen readers to help users having eyesight issues.
PS this article is written by me on Medium.com, here is the link to this article. A follow will be much appreciated.
Keep Tuned with mojbuzz.com for more Entertainment news.

